티스토리 뷰

2018년, 학교의 실무중심 프로젝트 '나르샤 프로젝트'로 개발한 프로그램이다.
우리나라의 범죄 발생건수는 2017년 기준 166만 2천여 건이다. 그중 교통 범죄를 제외하면 폭력 범죄와 절도 범죄가 가장 많이 일어나는 범죄유형임을 알 수 있었다. 주변에서 일어나는 범죄들에 대해 알아야 할 필요가 있다고 느꼈고, 이에 개발을 진행하게 되었다. 팀원 4명과 함께 개발하였다.
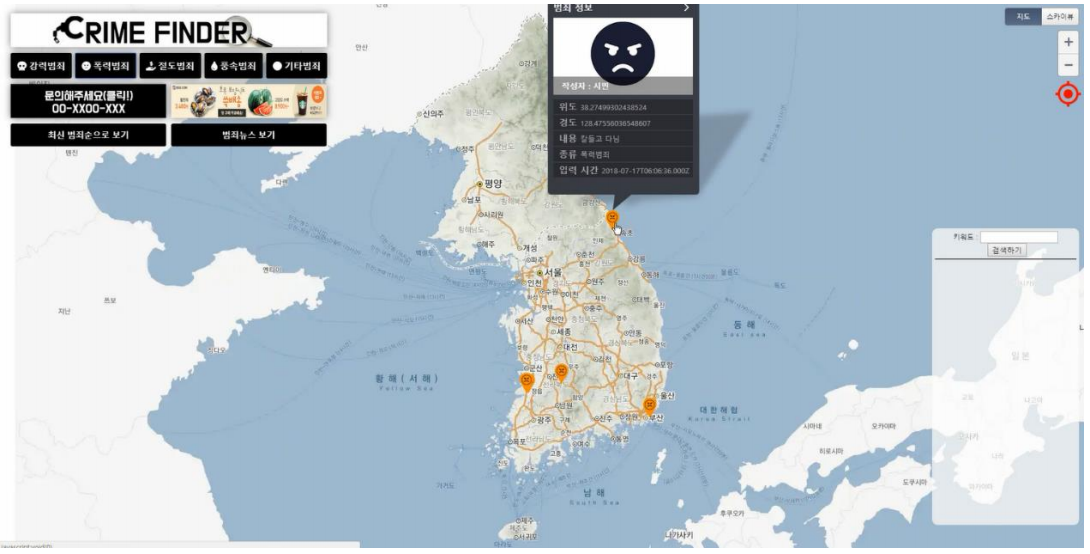
개발 완료 후, 페이지의 주요 기능이다.
- 지도 위의 마커에 커서를 올리면 해당하는 범죄 정보를 확인할 수 있다.
- 좌측 상단의 최신 범죄 순으로 보기, 범죄 뉴스 보기를 통해 실시간으로 정보를 확인할 수 있다.
- 우측 하단의 키워드 검색을 통해 원하는 위치로 이동이 가능하다.
- 지도에서 클릭을 한 후에 생성되는 폼에 범죄 정보를 입력할 수 있다.
- 입력된 범죄정보를 관리자는 관리자 페이지에서 진위여부 확인 후 등록 혹은 거절한다.
개발 완료된 페이지는 스크린샷 대신 Youtube 영상으로 대체하도록 하겠다.
코드
<html>
<head>
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
</head>
<body>
<div>
<label>검색어 : </label>
<input id="tf_search" type="text"></input>
<button onclick="onSearchBtnClick()">검색</button>
</div>
<div>
<label>검색 결과</label>
<div id="search_result">
<label id="lb_searchTime"></label>
<table id="tb_searchItems" border="1"></table>
</div>
</div>
<script>
// 버튼을 누르면 실행되는 함수
function onSearchBtnClick() {
let query = tf_search.value;
query = encodeURI(query); // 한글이 들어가있는 경우 URI로 인코딩을 변환해주어야함
search(query, onSearchSuccess)
}
// 서버로부터 검색 결과가 오면 호출되는 함수
function onSearchSuccess(data) {
// 응답 형태가 json 문자열이므로 이를 파싱하여 자바스크립트 객체로 변환
let response = JSON.parse(data);
// 검색 시간 표시
let time = response.lastBuildDate;
document.getElementById('lb_searchTime').innerHTML = time;
let items = response.items;
let tableElem = document.getElementById('tb_searchItems');
// 검색 결과를 table의 행으로 표시
let tableContents = '<tr><th>제목</th><th>내용</th><th>게시 일시</th><th>링크</th></tr>';
for (let i = 0; i < items.length; i++) {
let itemElem = '<tr>' + '<td>' + items[i].title + '</td><td>' + items[i].description + '</td><td>' + items[i].pubDate + '</td><td><a href="' + items[i].link + '">link</a></td>'
tableContents += itemElem;
}
tableElem.innerHTML = tableContents;
}
// 서버로 검색 요청하는 함수
// query : 검색 문자열
// successCallback : 검색이 성공하면 호출될 함수
// returnType : 검색 결과의 형식을 결정. json 과 XML 지원
// start : 전체 문서 중에서 검색하려는 첫번쨰 문서의 index
// count : 전체 문서 중에서 검색하려는 문서의 갯수
function search(query, successCallback, returnType = 'json', start = 1, sort = 'sim') {
// 자세한 요청 형식은 네이버 검색 API 참조
// link https://developers.naver.com/docs/search/news/
let url = '/search' + '?query=' + query + '&returnType=' + returnType + '&start=' + start + '&sort=' + sort;
$.ajax({
type: 'GET',
url: url,
success: successCallback
});
}
</script>
</body>
</html>
var express = require('express');
var http = require('https');
var app = express();
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
next();
});
// public
app.use('/', express.static('public'));
app.use('/search', function(req, res) {
let returnType = req.query.returnType; // 응답의 타입을 결정. json 혹은 xml 둘 중 하나
let queryString = req.originalUrl.substring(req.originalUrl.indexOf('?')); // url에서 ?뒤의 파라미터 문자열을 분리
// returnType에 따라 요청해야하는 주소가 달라진다.
let path = ((returnType !== 'json') ? '/v1/search/news.xml' : '/v1/search/news.json') + queryString;
console.log('query : ' + path);
// https 요청을 날리기 위한 설정값
var options = {
host: 'openapi.naver.com',
port: 443,
path: path,
method: 'GET',
headers: {
'X-Naver-Client-Id': '', //네이버 제공 API
'X-Naver-Client-Secret': '' //네이버 제공 API
}
};
// https 요청 전송
var httpreq = http.request(options, function(response) {
response.setEncoding('utf8');
// 네이버 API 서버로부터 온 응답을 처리하는 함수
response.on('data', function(chunk) {
// 네이버 API 서버의 응답을 바로 클라이언트에게 전달한다.
res.send(chunk);
});
});
httpreq.end();
})
app.listen(8080);네이버 검색 기능을 구현하기 위해 작성하였던 코드이다. 지금 다시 보니 당시에 주석을 달아가며 열심히 개발하였던 게 참 부지런한 사람이었던 것 같다(기특하다). 어쩌다 보니 주석의 중요성을 다시 한번 깨닫게 되었다.
Back-End 중, Admin Page와 네이버 API를 이용한 검색, 현재위치로 이동하는 부분을 개발하였다. 개발 툴은 Brackets, Atom, MySQL Workbench를 사용하였으다. 협업 툴로는 Github, Slack, Trello를 사용하였다.
후기
당시 처음으로 Web Front-End와 Back-End를 이용해 비록 로컬서버지만 동작하는 프로그램을 만들어 본 것이었다. 사실 그때만 해도 Front와 Back에 대해 잘 몰랐었고, 특히 Back에 대해 아무것도 모르는 상황에서 Back-End개발을 맡았으니 막막했었다. 그래도 선생님과 팀원들의 도움 덕에 이겨나가서 개발을 잘 마무리했었던 것 같다. 지금 다시 생각을 해보더라도 상당히 매력이 있는 프로젝트라고 생각된다. 만약 여기서 살을 더 붙이고 뺄 건 빼어 개발이 되고 상용화가 된다면 사회에 영향을 미칠 수 있을 거라고 본다.
사실 이 프로젝트를 진행한게 벌써 일 년 반이 넘어, 개발 당시에 어려웠던 점이나 힘들었던 점이 잘 기억이 나지 않는다. 특별히 기억에 남는 거라면, 같은 해 9월 대구에서 진행된 대한민국 ICT융합 엑스포에 이 프로젝트로 참가하여 많은 분들께 직접 소개해 드린 경험이 있겠다. 부스에 찾아오는 사람들에게 설명해주고, 다른 부스에 찾아가 설명을 듣고 많은 정보를 얻을 수 있었던 상당히 값진 경험이었다.
개발기간 : 2018.03.17. ~ 2018.07.15.
https://github.com/gurdlwl/crimefinder-backend
gurdlwl/crimefinder-backend
2018 나르샤 프로젝트 Crimefinder back-end. Contribute to gurdlwl/crimefinder-backend development by creating an account on GitHub.
github.com
'프로젝트 > 협업' 카테고리의 다른 글
| [Android] Zeus (0) | 2019.09.16 |
|---|
